姫路市のホームページ制作会社、エスティー・クリエイティブです。
WordPressを使ってWebサイトを構築すれば、さまざまな便利な機能が簡単に使える上に、更新作業が楽になるなど、多くの利点があります。
そこで今回は、HTMLで作成したWebサイトを「WordPress化」する方法について、基本的な手順を解説します。
出来るだけ分かりやすく説明しますが、WordPress化を行うにはHTMLやCSSのほかに、PHPなどの知識もあると望ましいです。
実際の作業にはWebサイト制作の基礎知識が必要です。
Contents
HTMLをWordPress化するメリット
更新作業が簡単になる
HTMLベースの静的サイトでは、更新の際にFTPなどでファイルをサーバーにアップロードする作業が発生します。
WordPressの場合は、Google ChromeやEdgeなどのブラウザから管理画面にログインして作業出来るので手間が減ります。
動的な機能が使用できる
新着記事の読み込みや連動などの動的な機能を取り入れることが出来ます。
静的サイトだと複数箇所変更する必要がある更新も、一つの更新で完結します。
更にプラグインを使用すると必要に応じて様々な機能を付け加えれます。
HTMLをWordPressでオリジナルテーマ化する流れ
HTMLで作ったサイトをワードプレス化するというのは、WordPressのオリジナルテーマを作成するということです。
そのために必要な手順は以下になります。
- HTMLとCSSでサイトを作成
- テーマフォルダを作成
- index.php、functions.php、style.cssを作成
- トップページのHTMLをパーツ毎に分割
- CSS、JavaScript、画像を格納し、パスを置換
- テーマをアップロードして有効化
- 下層ページをWordPress化
01.HTMLとCSSでサイトを作成
まずは、HTMLとCSSで静的なWebサイトを作成してください。
今回はHTMLでWebサイトが完成していることを前提に進めます。
02.テーマフォルダを作成
WordPressのテーマは、テーマ毎に1つのフォルダに格納します。
まずは、フォルダを作成して任意のフォルダ名をつけましょう。 
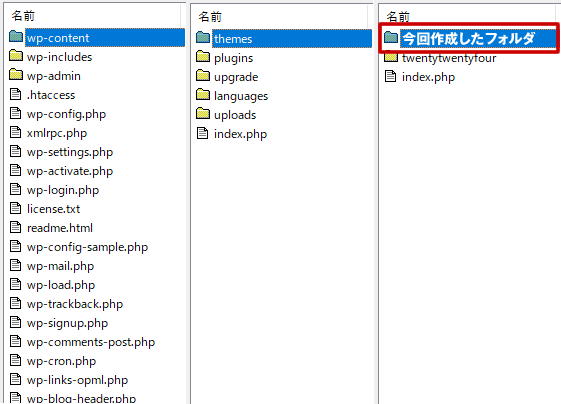
WordPressテーマの格納場所 wp-content > themes > 「今回作成したフォルダ」
03.index.php、functions.php、style.cssを作成
WordPressのテーマとして動作させるには、「index.php」と「style.css」が最低限必要です。
まずは、この2つのファイルを先ほど作成したテーマフォルダ直下に作成してください。
「index.php」は、テーマの基本となるテンプレートです。
現時点では中身は空で構いません。
「style.css」は、オリジナルテーマとして認識させるために必要なスタイルシートです。
以下の内容で作成してください。
/*
Theme Name: xxxx (テーマの名前)
Description: xxxxxxx(テーマの説明)
Version: xxx
Author: xxx
*/テーマの名前や説明は、任意の内容でOKです。
「functions.php」というファイルも同じ階層に作成しましょう。
WordPressテーマに必須のファイルではありませんが、機能追加やカスタマイズできるファイルです。
現時点では中身は空で構いません。
04.トップページのHTMLをパーツ毎に分割
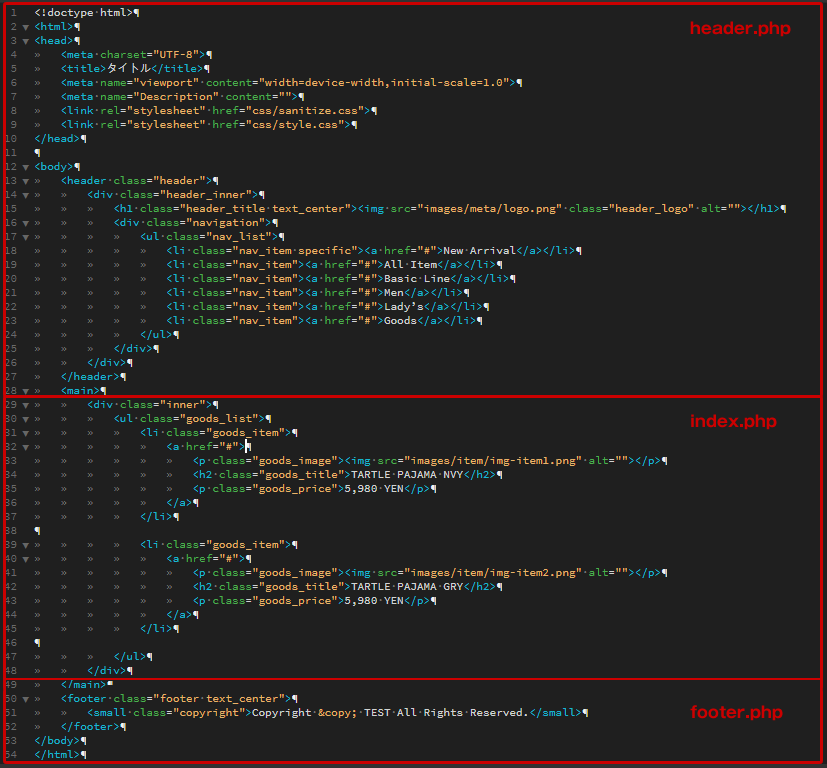
次に、既存のHTMLをパーツ毎に分割してテンプレートを作成します。

サイドメニューがある場合は「sidebar.php」というファイル名で保存してください。
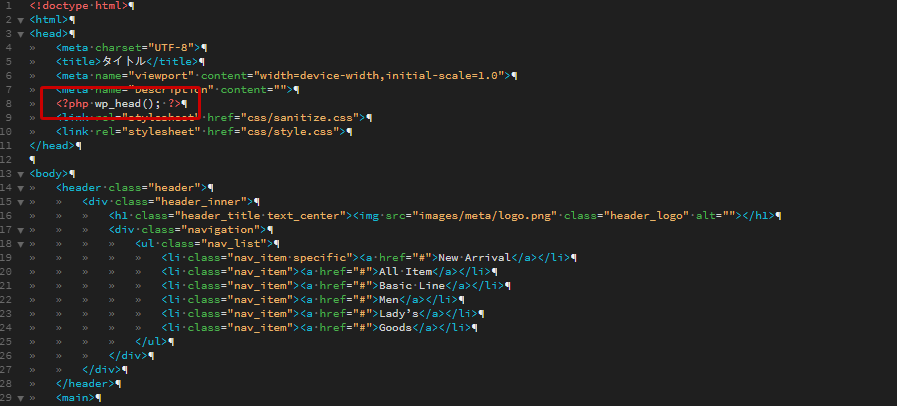
また、「header.php」の<head>タグ内に
<?php wp_head(); ?>

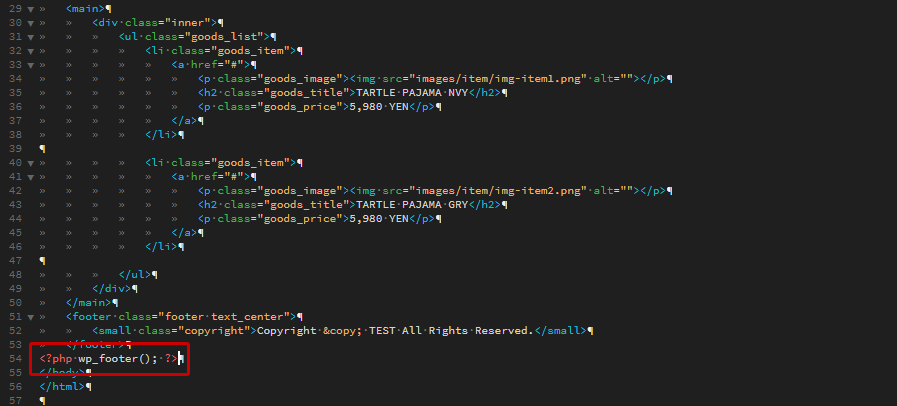
「footer.php」の</body>の直前に
<?php wp_footer(); ?>

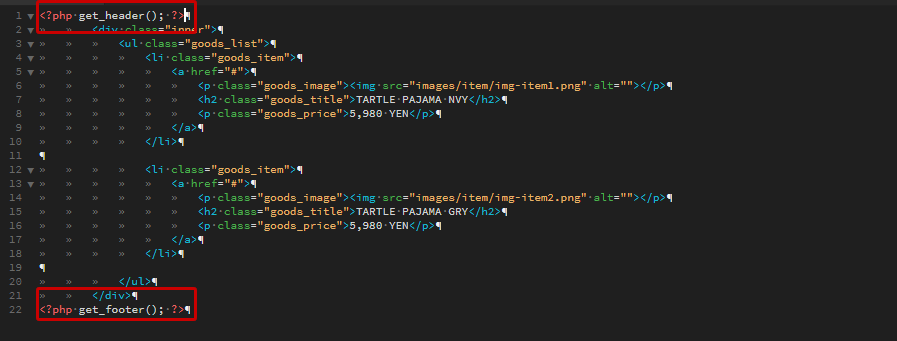
「index.php」の上部と下部にそれぞれ<?php get_header(); ?>、<?php get_footer(); ?>を追加してください。
<?php get_header(); ?>
<?php get_footer(); ?>

「header.php」と「footer.php」にはWordPressが動作するために必要なタグを入れて、「index.php」では「header.php」と「footer.php」を読み込んでいます。
共通部分をパーツ化することで、修正も1ファイルで済みます。
基本となる「index.php」のほかにも、以下のようなテンプレートを作成できます。
必要に応じて作成してください。
- front-page.php:トップページ用
- page.php:固定ページ用
- single.php:記事ページ用
- archive.php:記事アーカイブページ用
- category.php:カテゴリーページ用
- search.php:検索結果ページ用
- 404.php:存在しないページ(404エラーページ)用
05.CSS、JavaScript、画像を格納し、パスを置換
HTMLで作成したサイトではCSS、JavaScript、画像などのファイルを読み込んでいると思います。
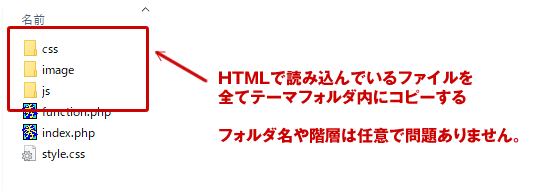
まずは、HTMLから読み込んでいるファイルをすべてテーマフォルダ内に格納してください。

HTMLとWordPressでは、ディレクトリの階層が違うので、パスが合わなくなって、リンクが切れてしまいます。
次に、Wordpressのディレクトリ階層に合わせてパスを変更します。
画像やCSS、JSの読み込みのパスの前に、以下を追加してください
<?php echo get_template_directory_uri(); ?>/
【例】
BEFORE: <img src="image/mainvisual.jpg">
AFTER: <img src="<?php echo get_template_directory_uri(); ?>/image/mainvisual.jpg">
出力されるタグ:<img src="https://hogehoge.com/wp-content/themes/original/image/mainvisual.jpg">
上記のタグは、WordPressのテーマのディレクトリのURLを出力してくれます。
読み込むファイルが、テーマフォルダに格納されていれば、これで正しいパスが割り当てられます。
同様にリンクのパスの前に、以下を追加し、「.html」を削除してください
<?php echo home_url( '/' ); ?>
【例】
BEFORE: <a href="service.html">
AFTER: <a href="<?php echo home_url( '/' ); ?>service/">
出力されるタグ:<a href="https://hogehoge.com/service/">
上記のタグは、WordPressのサイトアドレスのURLを出力してくれます。
後ほど作成する下層ページのパスに合わせます。
06.テーマをアップロードして有効化
ここまでの手順が出来れば、テーマをアップロードして実際に動かしてみましょう。
WordPressをインストールしたサーバーにFTPでアクセスして「wp-content」「themes」の中に作成したテーマをフォルダごとアップロードしてください。
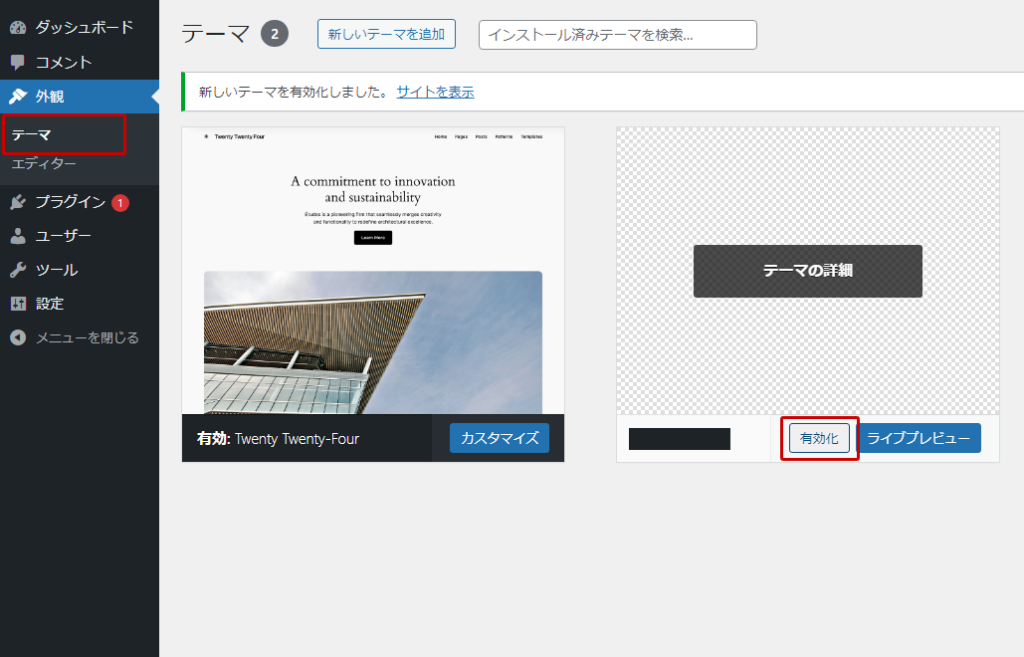
アップロードが完了したら、WordPressにログインします。

有効化したら、管理画面左上の「サイトを表示」から出来上がったサイトを見てみましょう。

上手くいかない場合・・・
管理画面のテーマに作成したテーマが表示されない
- 「style.css」の記述内容は正しいか
- 「index.php」は存在しているか
画像やCSSが読み込まれていない
- ファイルがテーマフォルダ内に格納され、サーバーにアップロードされているか
- 画像のパスは正しいか ブラウザの「ソースを表示する」や「要素を検証」で出力されたパスが正しいか確認してください
07.下層ページをWordPress化
下層ページのWordPress化はページ毎にテンプレートを作成する方法もありますが、今回はテンプレートは1つだけ作成して、ページの内容は管理画面の固定ページに入力する形で制作します。
こちらの方法だと下層ページの編集も管理画面から行えて便利です。
下層ページのテンプレートを作成
今回は、固定ページの本文に全て入力するシンプルなテンプレートで作成します。
以下のコードを「page.php」という名前でテーマフォルダ内に保存してください。
<?php get_header(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php get_footer(); ?>固定ページの自動整形機能を無効化する
WordPressの本文は自動整形機能が付いており、タグが自動的に追加されて、意図しないスペース等が生まれてしまいます。
自動整形機能を無効にするために「functions.php」に以下のコードを追加してアップロードします。
/**
* 固定ページのみ自動整形機能を無効化します。
*/
function disable_page_wpautop() {
if ( is_page() ) remove_filter( 'the_content', 'wpautop' );
}
add_action( 'wp', 'disable_page_wpautop' );テンプレートタグを本文で使用できるようにする
トップページを作成した時と同様に画像やリンクのパスを調整する必要がありますが、WordPressの本文では、通常phpを使用できません。
そのため、ここでショートコードで使用できるように「functions.php」に以下のコードを追加してアップロードします。
/* HOMEのURLをショートコードで表示
**********************************************/
add_shortcode( 'hurl', 'shortcode_homeurl' );
function shortcode_homeurl( $atts, $content = "" ) {
return esc_url( home_url() ).$content;
}
/* テンプレートURLをショートコードで表示
**********************************************/
add_shortcode( 'tp', 'shortcode_tp' );
function shortcode_tp( $atts, $content = "" ) {
return get_template_directory_uri().$content;
}上記のコードを追加することで、
<img src="[tp]/image/mainvisual.jpg">
<a href="[hurl]/service/">
と入力すれば、トップページの際に入力した以下と同様の内容が出力できます。
<img src="<?php echo get_template_directory_uri(); ?>/image/mainvisual.jpg">
<a href="<?php echo home_url( '/' ); ?>service/">
固定ページを作成
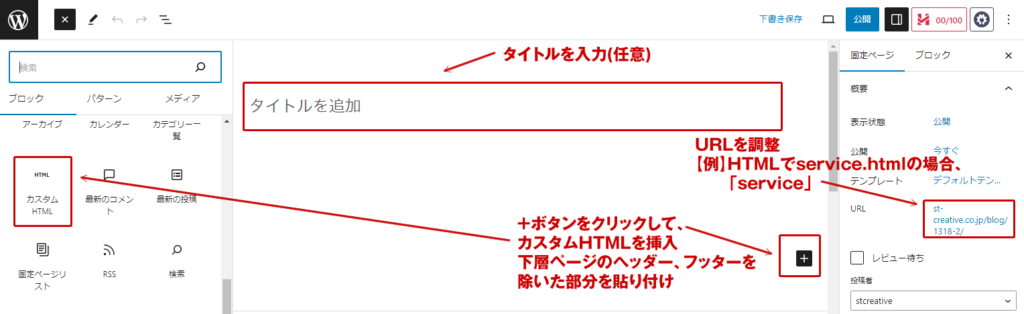
管理画面のメニューの「固定ページ」の「新規追加」をクリックしてください。

本文に下層ページのヘッダーとフッターを除いたコンテンツ部分のHTMLを入力し、ページのURLを適宜調整して公開します。

固定ページのパスを置換
次にトップページと同様にWordpressのディレクトリ階層に合わせてパスを変更します。
画像やCSS、JSの読み込みのパスの前に、以下を追加してください
[tp]
【例】 BEFORE: <img src="image/service/image01.jpg">
AFTER: <img src="[tp]/image/service/image01.jpg">
出力されるタグ:<img src="https://hogehoge.com/wp-content/themes/original/image/service/image01.jpg">
手順の「テンプレートタグを本文で使用できるようにする」が正しく設定出来ていれば、WordPressのテーマのディレクトリのURLを出力してくれます。
同様にリンクのパスの前に、以下を追加し、「.html」を削除してください
[hurl]
【例】 BEFORE: <a href="service.html">
AFTER: <a href="[hurl]/service/">
出力されるタグ:<a href="https://hogehoge.com/service/">
手順の「テンプレートタグを本文で使用できるようにする」が正しく設定出来ていれば、WordPressのサイトアドレスを出力してくれます。
ここまでで一通りトップページと下層ページのWordPress化は完了しました。
ページを表示して正しく表示出来ているか、リンクはつながっているか確認してみてください。
HTMLで作成した時にページ毎に読み込むCSSを分けて作成している場合は、以下の記事の手順で別のCSSを読み込むように設定してください。
表示が崩れていたり、リンクがおかしい場合・・・
ブラウザの「要素を検証」や「ソースを表示する」でCSSや画像のパスがどのように出力されているか?
必要なファイルがサーバーにアップロードされていて、正しく読み込まれているか?
を確認してください。
まとめ
ここまでの手順が正しく出来れば、トップページ・下層ページともにワードプレス化の作業が終了です。
制作したWordpressサイトは、HTMLで作成したサイトと同じ挙動をします。
慣れてくると、意外と簡単ですのでぜひ試してみて下さい。
また、今回紹介した内容は、WordPress化の中でも最初のステップです。
新着情報の読み込みや連動といった仕組みに対応するには、さらに作業が必要です。
WordPress独自のタグを1つずつ理解して、機能を追加し、覚えていくことが上達のステップです。



